Contribution:
Research, Design, Develop
Team:
1x Human Factors Designer, 2x ML Engineers, 2x Electrical Engineers
Duration:
2023, 1 year
Client:
Walbridge
Introduction
Walbridge has been experiencing a higher volume of issues due to failure to detect blindspots. They partnered with my team at the University of Michigan to come up with solutions.
Approach
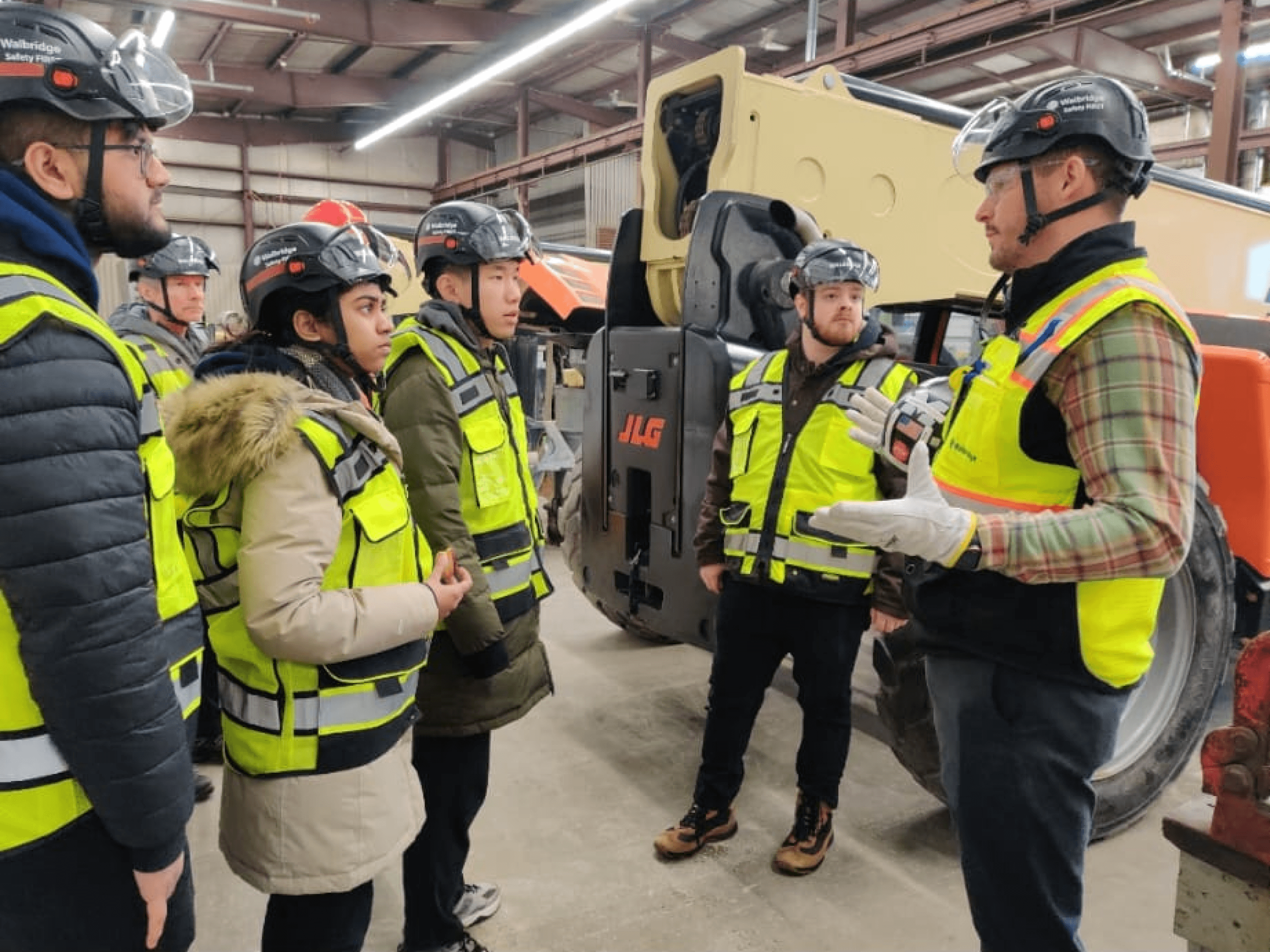
Ethnographic Research
We visited an active construction site to observe the operators and better understand their work environment.
linkedin.com/posts/um-mdp_students-gemba-safetyfirst-activity-7062154336495108096-2yMd/?utm_source=share&utm_medium=member_desktop
Observations I made
Noise and Activity
Constructions sites are extremely loud with multiple things happening at a time.
Visibility Constraints
Work halts only in extreme low-visibility conditions (e.g., dense fog or nighttime).
Vehicle Design
The telehandler has higher amount of blindspot on one side compared to the other
Safety Measures
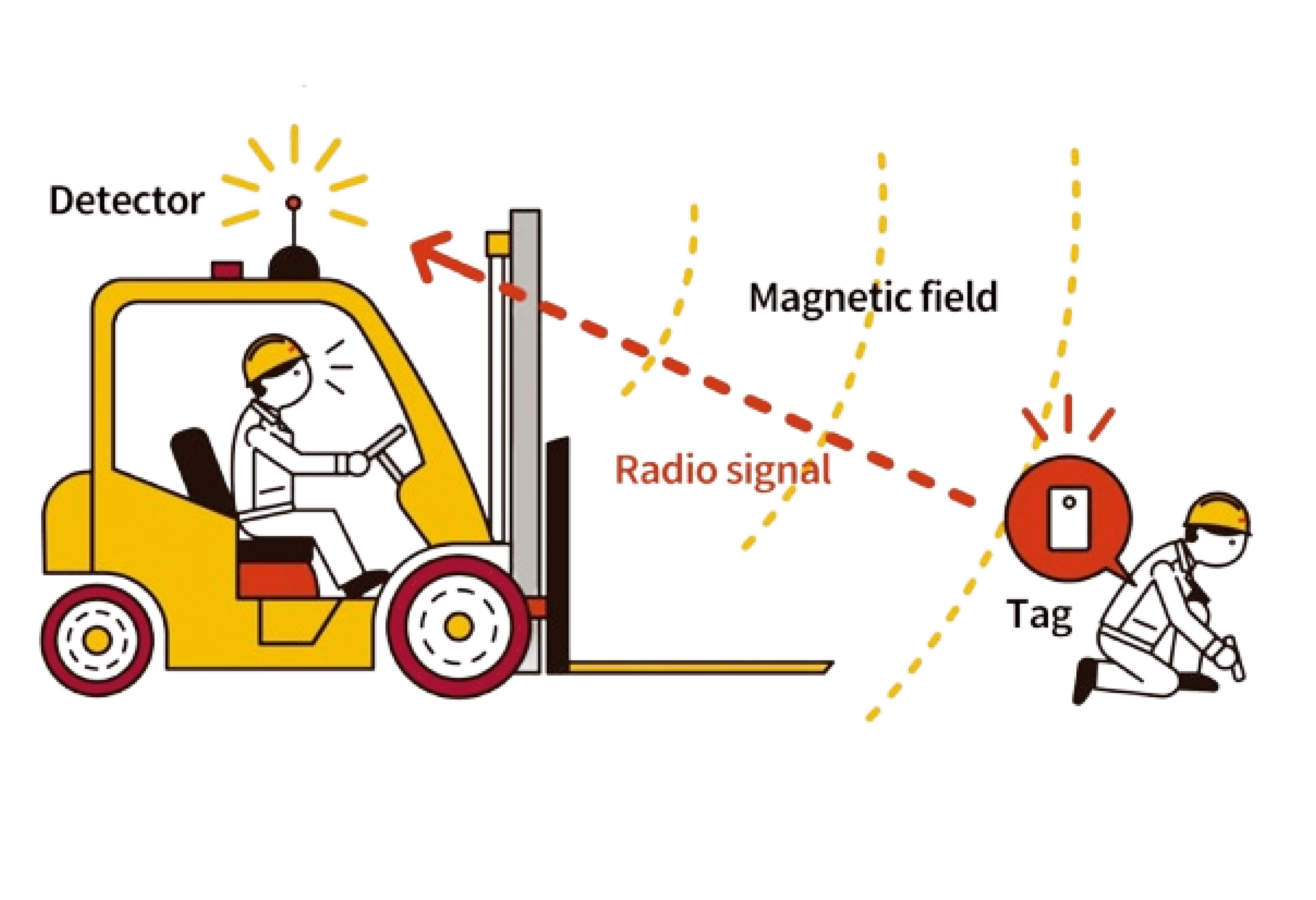
Workers wear helmets with RFIDs, triggering alarms if they get too close to vehicles.
Current Interface Limitations
Automatic Feed Switching
The existing system relies on two camera feeds
The view switches automatically based on detection activity, which makes it unpredictable.
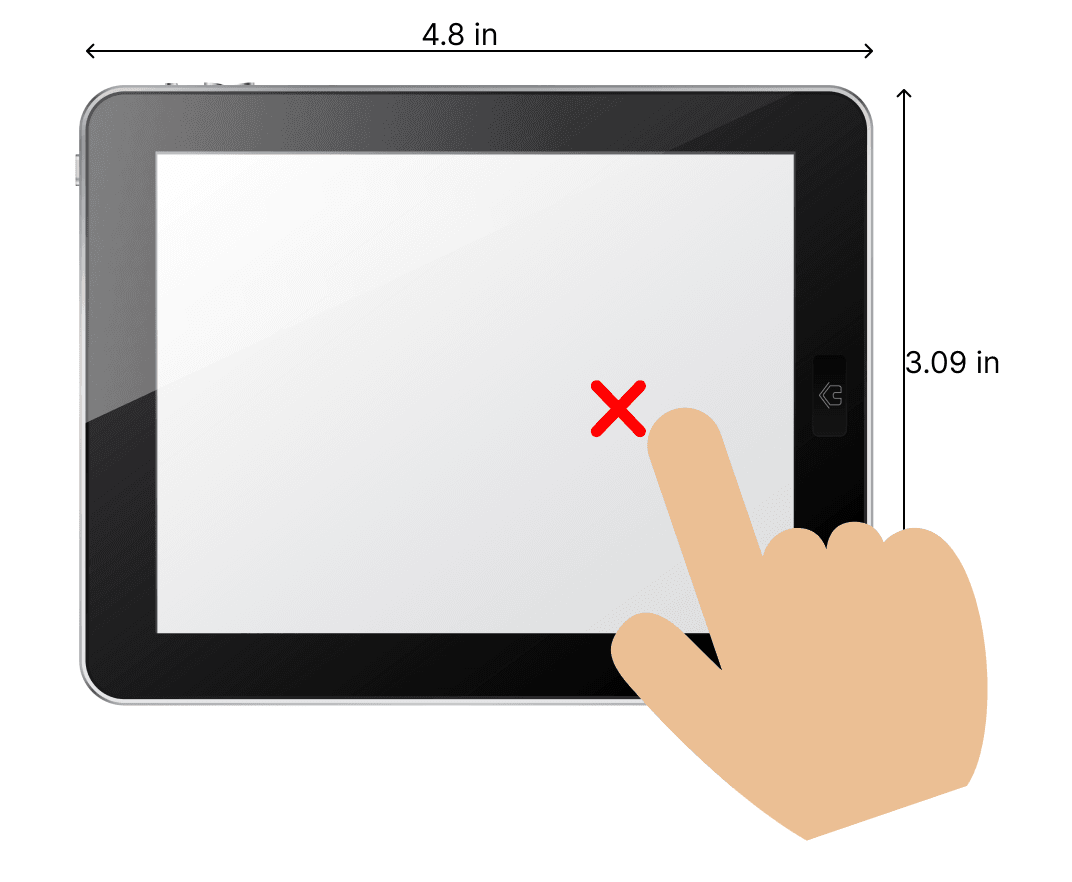
Display Size:
The 5-inch display is too small for operators to easily spot critical details in fast-paced environments. No inputs can be provided to this screen.
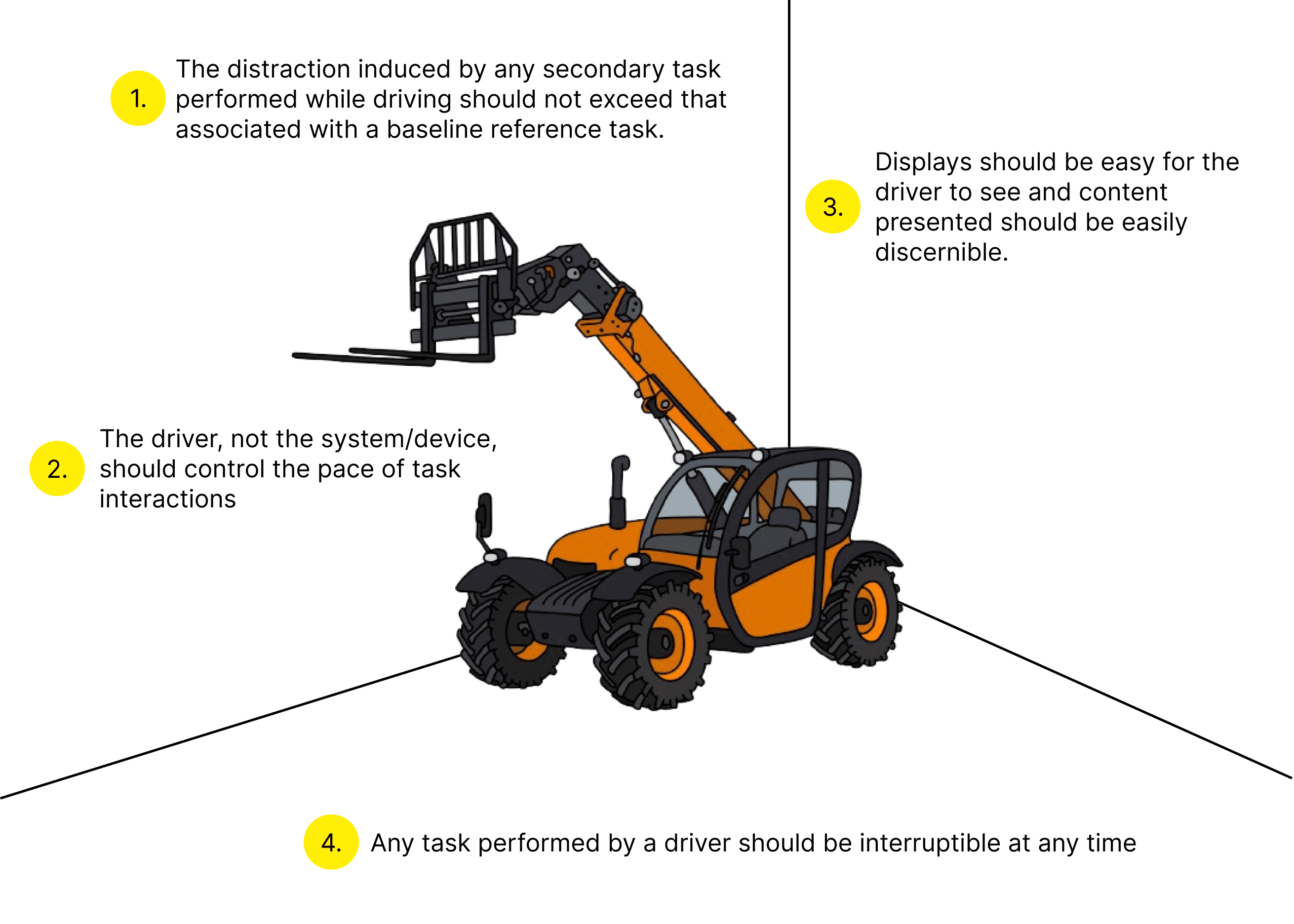
Industry Guidelines to be followed
Our insights and recommendations had to be aligned with these guidelines
Design Process
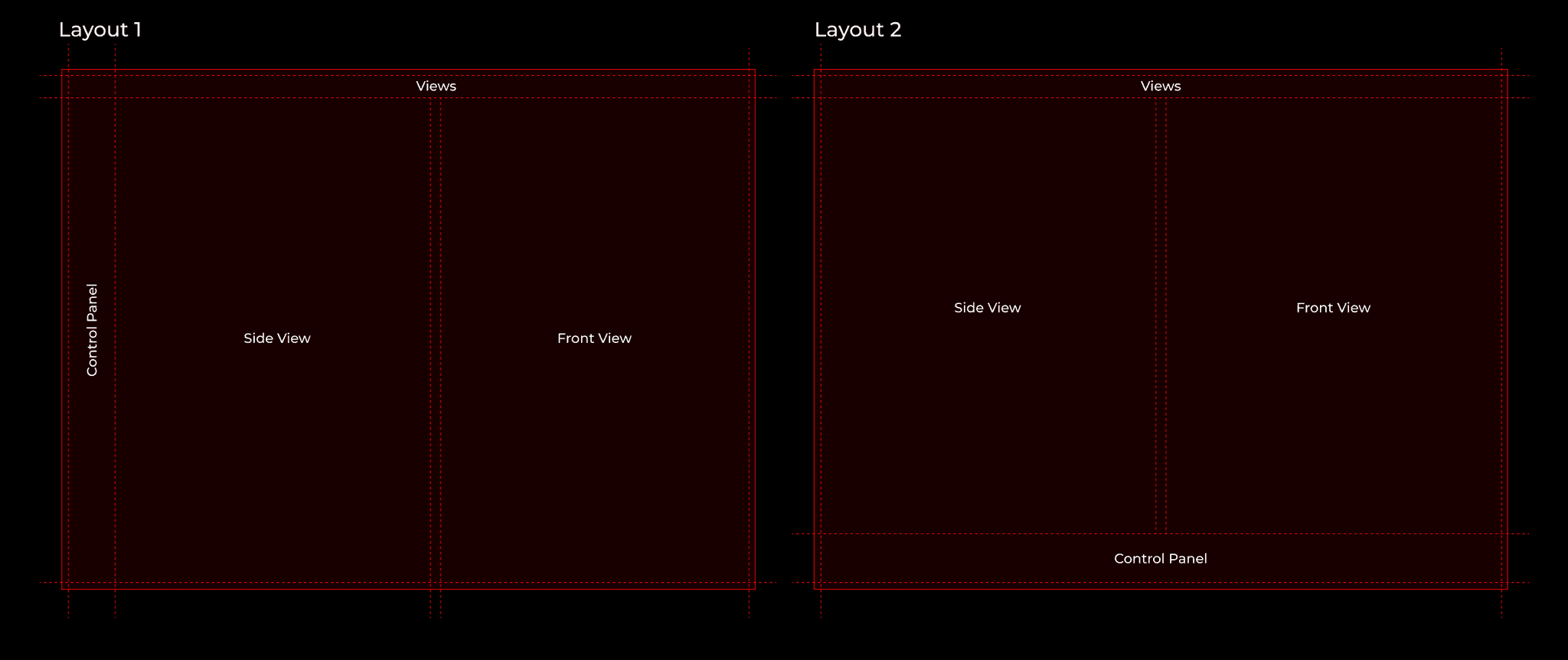
HMI Screen Redesign
Given the site's demanding environment, the first step was increasing the screen size to improve visibility and reduce operator strain.
Screen Size: Expanded to 10 inches based on user research, improving readability and reducing eye strain.
Ergonomics: Rejected layout 2 because placing the control panel at the bottom made buttons inaccessible when mounted on the right side.
These observations went into the focus of the design
Improved Visibility
Operators frequently mentioned the challenge of viewing critical information on the current screen, especially under adverse lighting conditions or from varying distances.
Reduced Operator Strain
Ergonomic studies indicate that a small screen can contribute to eye strain, particularly during extended periods of use.
Safety Enhancements
A bigger screen can display safety alerts, warnings, and critical information more prominently, reducing the risk of accidents and ensuring that operators can respond quickly and effectively to potential hazards.
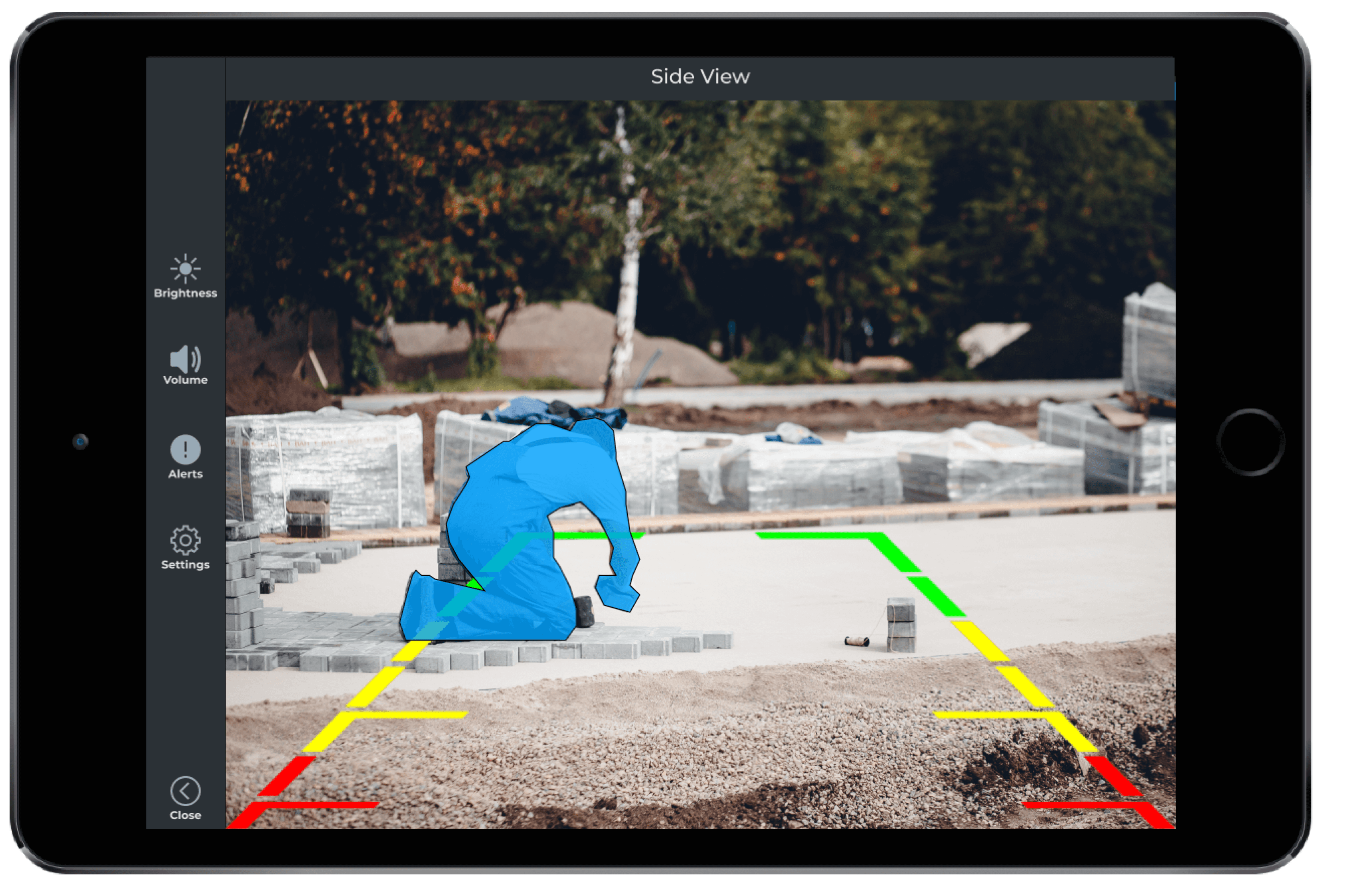
Solutions/Deliverable
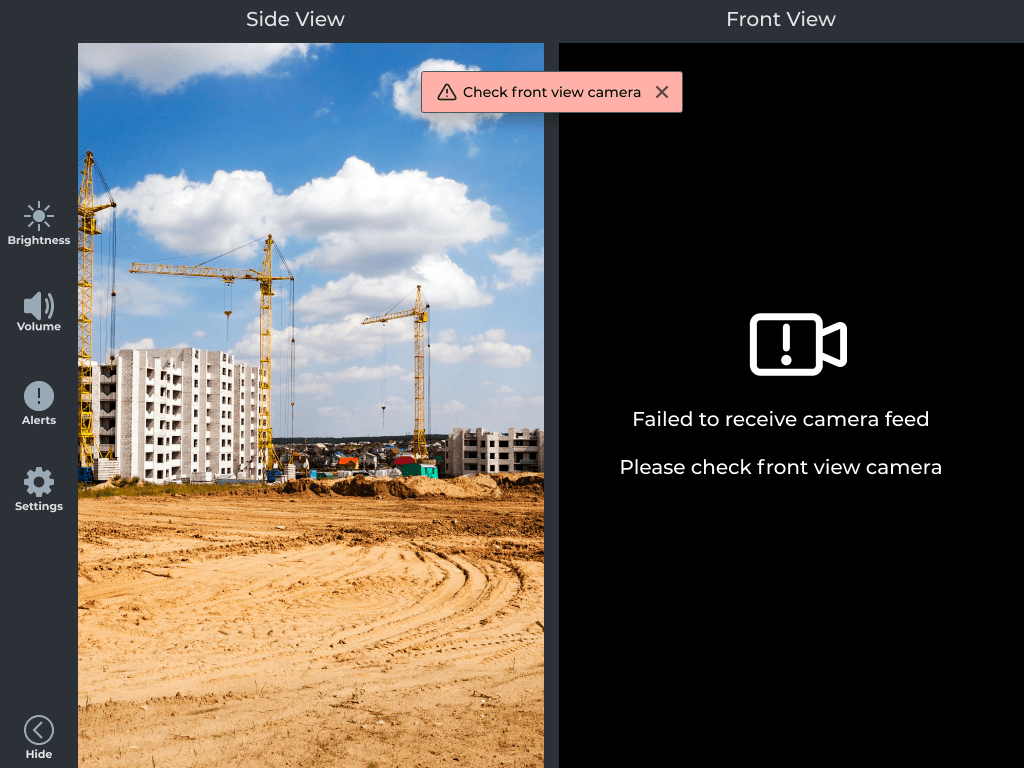
2 camera views needed to be shown with minimal distractions. Both views were equally important and therfore took up the same space on the screen. I did some testing to decide how to switch between views at times to give one more priority over the other.
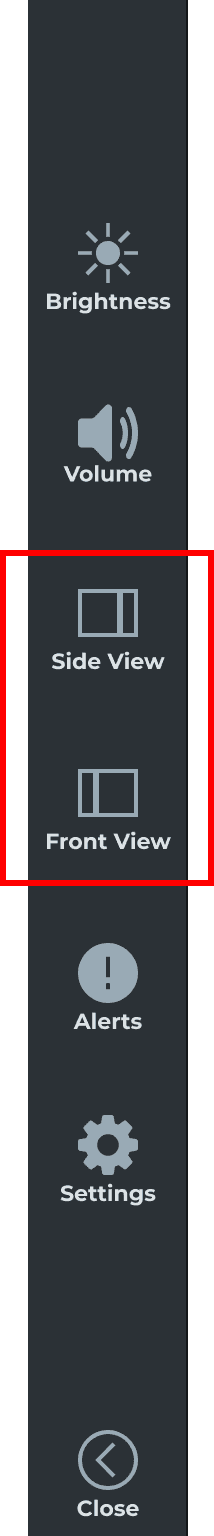
Camera Views
Swipe Gesture (considered)
This interaction had a 97% success rate due to its simplicity—users could swipe in any direction to prioritize views.
Tap on a side view (rejected)
Tapping to expand had a 72% success rate, with frequent errors when users tapped near the centerline.
Tap on navbar (rejected)
The area to tap was too small often leading to users not being able to hit the target. The other icons were done when the vehicle was in complete stop. This action was an exception.
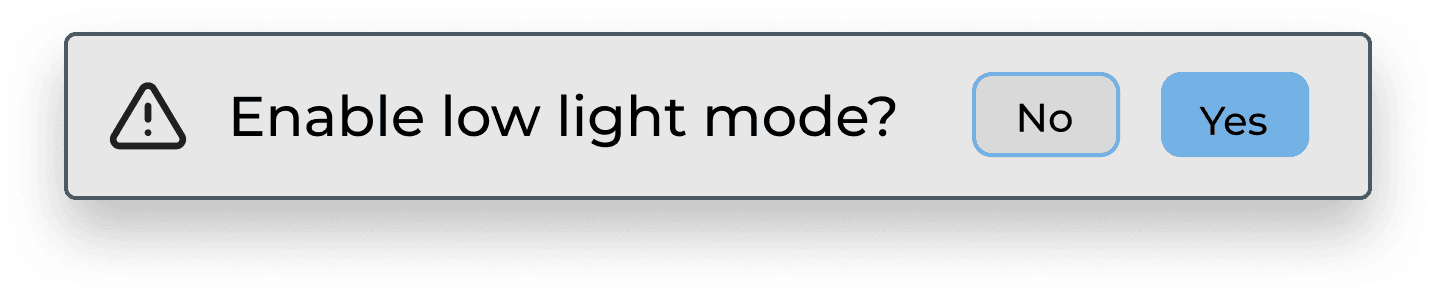
Error Handling
Different colors were used to show warnings, action required from users and errors.
Settings Screen
Alerts & Admin Controls:
I designed a system in which operators were blocked from disabling critical alert, ensuring that OSHA guidelines were followed
Multilingual Support
I ensured that the interface includes English and Spanish options, accommodating a diverse workforce.
Display Modes
I added light and dark modes along with an option to make brightness adjustment to account for varying lighting conditions (daylight vs. dusk).
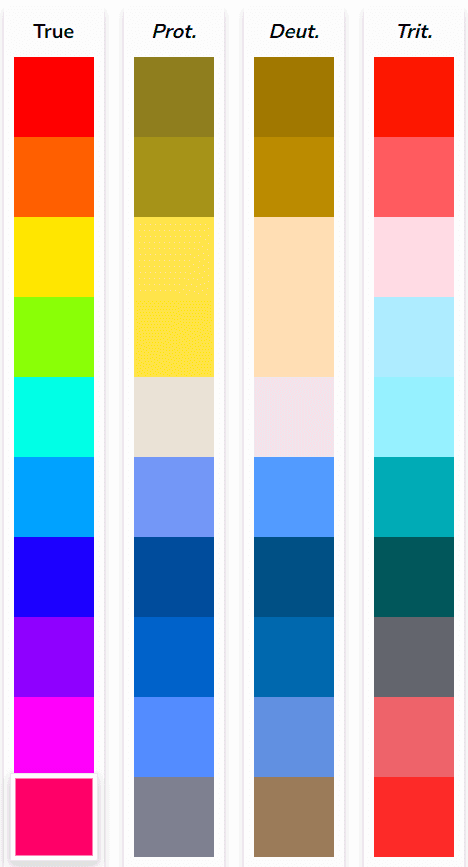
Object Detection
Using color as feedback
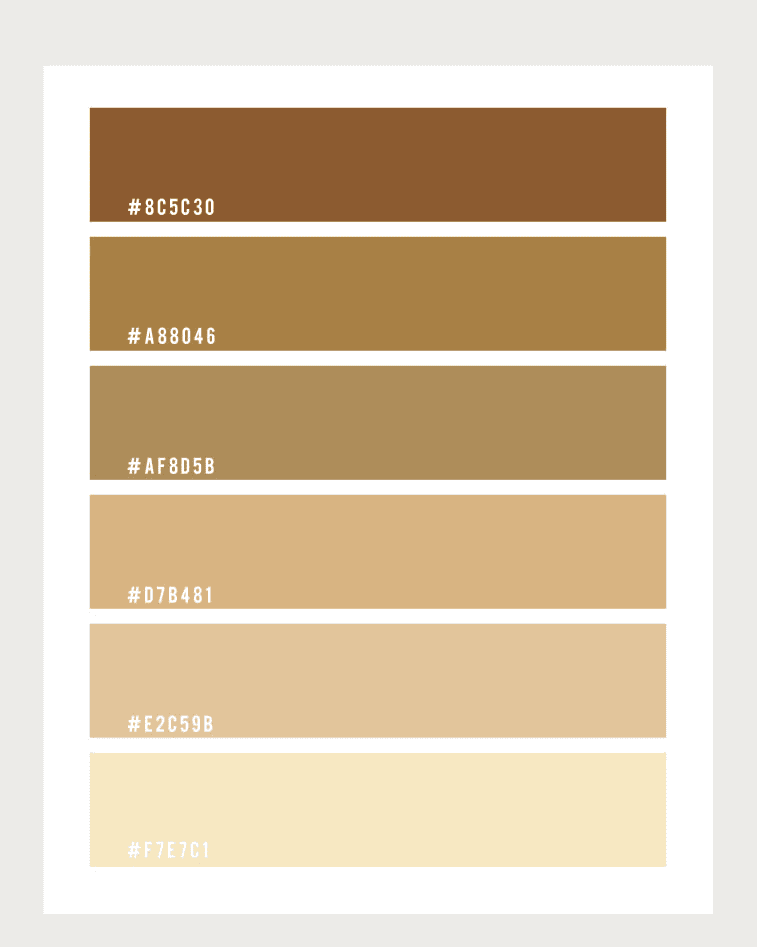
The below colors were tested to understand how it could be accessible to everyone. All shades that had earth tones were removed from consideration since they could not be seen in areas with a lot of sand. Based on initial field observation, this was the case majority of the time.
Tested
Rejected
So the final shade had to be in dark blue since that was the color that was seen across different type of color blindness and was also contrasting to the floor of the construction environment.
Using sound as feedback
The system uses sound frequency to convey proximity. As a person approaches the vehicle, the sound frequency increases, giving operators clear auditory cues.
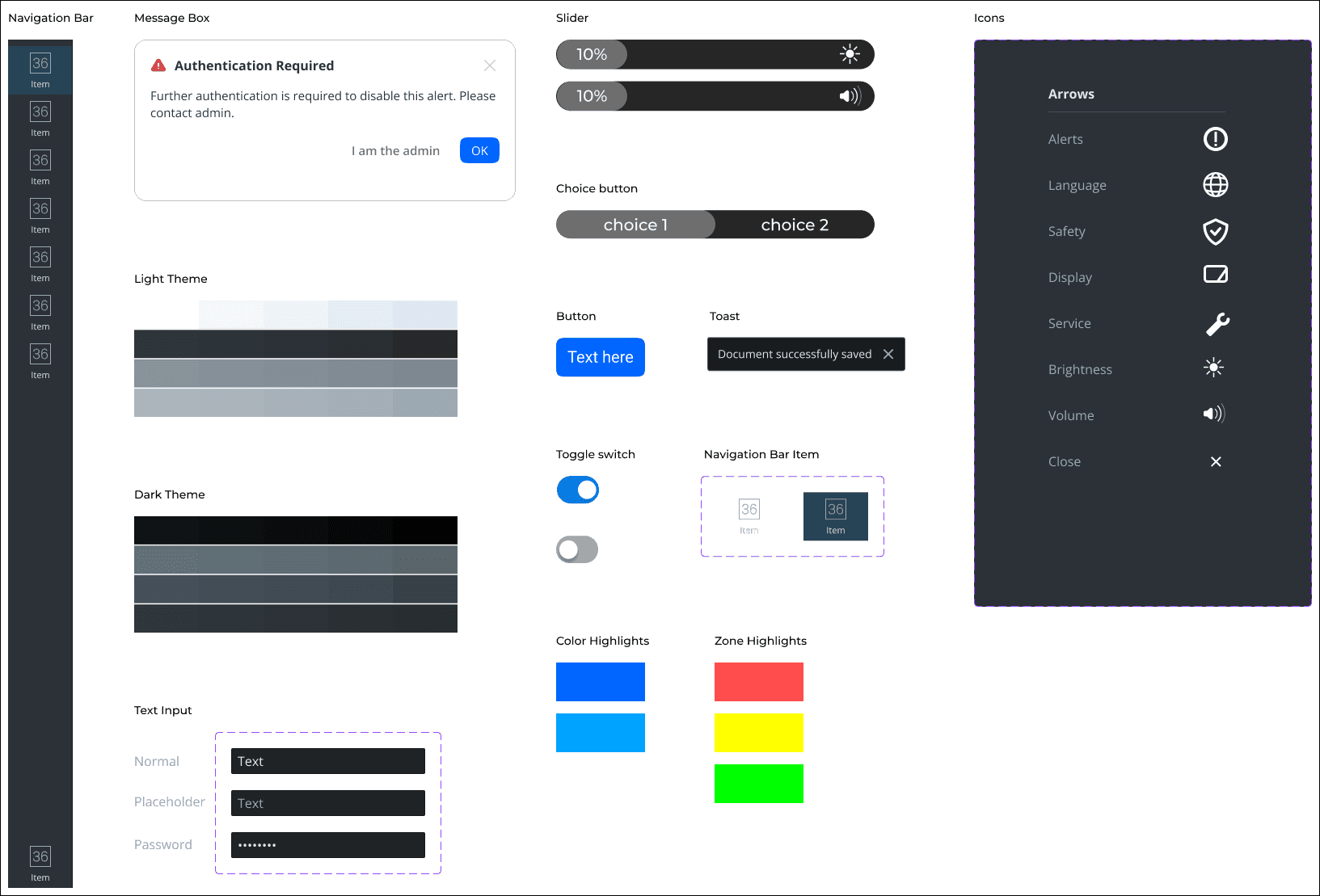
Design System
Impact
The final product was presented at the University of Michigan's Multidisciplinary Design Program Exposition, 2023. It received a lot of positive reception from the Management at Walbridge and some judges.
- Management, Walbridge
Meeting Stakeholder Needs
Construction leadership appreciated the system’s alignment with their safety goals, as it significantly improved safety ratings in trial tests.
Vehicle operators found the system easy to use and less intrusive than previous solutions, making their jobs easier and safer.
Safety managers were satisfied that the design met all regulatory requirements and enhanced workplace safety.
Key Takeaways
This project taught me the importance of balancing user needs with regulatory requirements.
It reinforced the need for continuous stakeholder collaboration to ensure the design remains practical, usable, and compliant.
Moreover, it highlighted how design can directly impact user safety and satisfaction, proving that even in complex environments like construction, a well-thought-out interface can make a significant difference.